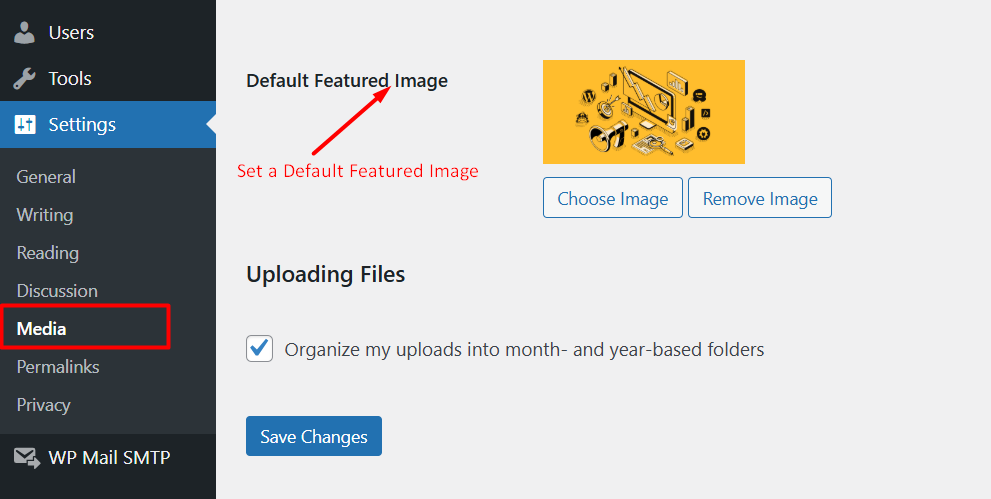
The following code snippet adds an option to the Settings > Media page, allowing users to set a default featured image. When no featured image exists for a post, the default image is applied automatically.
// Go to Settings > Media after activating this snippet to set the default featured image.
add_action( 'admin_init', function() {
register_setting( 'media', 'default_featured_image', 'absint' );
add_settings_field(
'default_featured_image',
__( 'Default Featured Image', 'wpcode-snippet' ),
function() {
wp_enqueue_media();
$image_id = get_option( 'default_featured_image', 0 );
$image_url = $image_id ? wp_get_attachment_url( $image_id ) : '';
?>
<div>
<img id="default-featured-image-preview" src="<?php echo esc_url( $image_url ); ?>" style="max-width: 150px; display: <?php echo $image_url ? 'block' : 'none'; ?>; margin-bottom: 10px;"/>
<input type="hidden" id="default_featured_image" name="default_featured_image" value="<?php echo esc_attr( $image_id ); ?>"/>
<button type="button" class="button" id="upload-default-featured-image"><?php esc_html_e( 'Choose Image', 'wpcode-snippet' ); ?></button>
<button type="button" class="button" id="remove-default-featured-image"><?php esc_html_e( 'Remove Image', 'wpcode-snippet' ); ?></button>
</div>
<script>
jQuery( document ).ready( function ( $ ) {
var removeButton = $( '#remove-default-featured-image' );
var frame;
$( '#upload-default-featured-image' ).on( 'click', function ( event ) {
event.preventDefault();
if ( frame ) {
frame.open();
return;
}
frame = wp.media( {
title: '<?php echo esc_js( __( 'Select Default Featured Image', 'wpcode-snippet' ) ); ?>',
button: {
text: '<?php echo esc_js( __( 'Use this image', 'wpcode-snippet' ) ); ?>'
},
multiple: false
} );
frame.on( 'select', function () {
var attachment = frame.state().get( 'selection' ).first().toJSON();
$( '#default_featured_image' ).val( attachment.id );
$( '#default-featured-image-preview' ).attr( 'src', attachment.url ).show();
removeButton.show();
} );
frame.open();
} );
$( '#remove-default-featured-image' ).on( 'click', function () {
$( '#default_featured_image' ).val( '' );
$( '#default-featured-image-preview' ).hide();
removeButton.hide();
} );
if ( $( '#default_featured_image' ).val() === '0' ) {
removeButton.hide();
}
} );
</script>
<?php
},
'media',
'default',
array( 'label_for' => 'default_featured_image' )
);
});
add_filter( 'post_thumbnail_html', function( $html, $post_id, $post_thumbnail_id, $size, $attr ) {
if ( ! $html ) {
$default_image_id = get_option( 'default_featured_image' );
if ( $default_image_id ) {
$image_url = wp_get_attachment_image_src( $default_image_id, $size );
if ( $image_url ) {
$html = '<img src="' . esc_url( $image_url[0] ) . '" class="attachment-' . esc_attr( $size ) . ' wp-post-image" alt="' . esc_attr( get_the_title( $post_id ) ) . '" />';
}
}
}
return $html;
}, 10, 5 );
add_action( 'save_post', function( $post_id ) {
// Avoid auto-saving or revisions.
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return;
}
if ( wp_is_post_revision( $post_id ) ) {
return;
}
// Check if the post already has a featured image.
if ( has_post_thumbnail( $post_id ) ) {
return;
}
// Get the default featured image ID.
$default_image_id = get_option( 'default_featured_image' );
if ( $default_image_id ) {
set_post_thumbnail( $post_id, $default_image_id );
}
});