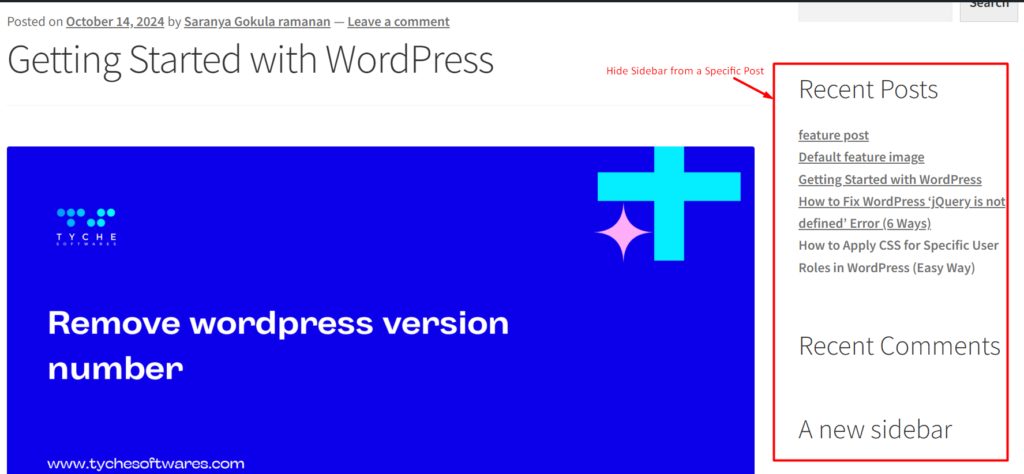
This CSS code effectively hides the sidebar and widget areas on the specified page. In this example, the sidebar is removed only from the page with the post ID 1190.
/* Adjust these selectors based on your theme's HTML structure */
.postid-1190 .sidebar,
.postid-1190 #secondary, /* Common ID for sidebar */
.postid-1190 .widget-area { /* Common class for widget areas */
display: none;
}