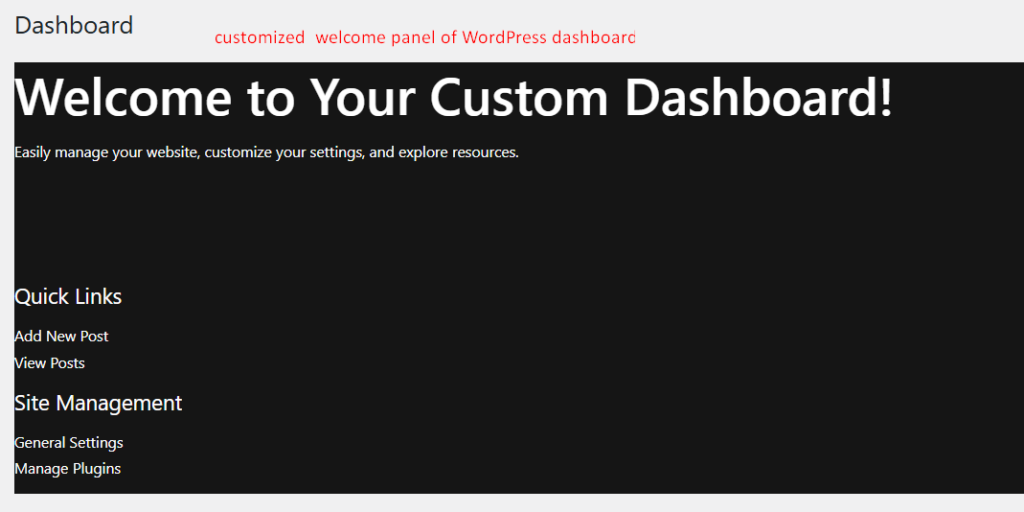
This code removes the default WordPress dashboard widgets and welcome panel, replacing them with a custom welcome panel which you can style it with personalized links for quick access to admin tasks.
// Remove default dashboard widgets.
function ts_remove_default_dashboard_widgets() {
remove_meta_box('dashboard_right_now', 'dashboard', 'normal'); // At a Glance
remove_meta_box('dashboard_activity', 'dashboard', 'normal'); // Activity
remove_meta_box('dashboard_quick_press', 'dashboard', 'side'); // Quick Draft
remove_meta_box('dashboard_primary', 'dashboard', 'side'); // WordPress Events and News
remove_meta_box('dashboard_site_health', 'dashboard', 'normal'); // Site Health Status
remove_meta_box('wpforms_reports_widget', 'dashboard', 'normal'); // WPForms
remove_meta_box('dashboard_secondary', 'dashboard', 'side'); // Secondary
}
add_action('wp_dashboard_setup', 'ts_remove_default_dashboard_widgets');
// Remove the default Welcome Panel.
function ts_remove_welcome_panel() {
remove_action('welcome_panel', 'wp_welcome_panel');
}
add_action('admin_init', 'ts_remove_welcome_panel');
// Add the custom welcome panel.
function ts_custom_dashboard_welcome_panel() { ?>
<div class="welcome-panel-content">
<style>
/* Ensure all text inside the welcome panel appears white */
.welcome-panel-content,
.welcome-panel-content h2,
.welcome-panel-content h3,
.welcome-panel-content p,
.welcome-panel-content ul,
.welcome-panel-content ul li,
.welcome-panel-content ul li a {
color: white !important;
}
/* Style the links for better visibility */
.welcome-panel-content ul li a {
text-decoration: none;
}
.welcome-panel-content ul li a:hover {
color: #00ccff; /* Optional hover effect for links */
}
</style>
<div class="custom-dashboard-header">
<h2><?php _e('Welcome to Your Custom Dashboard!'); ?></h2>
<p><?php _e('Easily manage your website, customize your settings, and explore resources.'); ?></p>
</div>
<div class="custom-dashboard-columns">
<div class="custom-dashboard-column">
<h3><?php _e('Quick Links'); ?></h3>
<ul>
<li><a href="<?php echo esc_url(admin_url('post-new.php')); ?>"><?php _e('Add New Post'); ?></a></li>
<li><a href="<?php echo esc_url(admin_url('edit.php')); ?>"><?php _e('View Posts'); ?></a></li>
</ul>
</div>
<div class="custom-dashboard-column">
<h3><?php _e('Site Management'); ?></h3>
<ul>
<li><a href="<?php echo esc_url(admin_url('options-general.php')); ?>"><?php _e('General Settings'); ?></a></li>
<li><a href="<?php echo esc_url(admin_url('plugins.php')); ?>"><?php _e('Manage Plugins'); ?></a></li>
</ul>
</div>
</div>
</div>
<?php }
add_action('welcome_panel', 'ts_custom_dashboard_welcome_panel');
// Ensure the Welcome Panel is displayed.
function ts_show_custom_welcome_panel() {
update_user_meta(get_current_user_id(), 'show_welcome_panel', 1);
}
add_action('admin_head', 'ts_show_custom_welcome_panel');